Welcome in first VisEditor progress update. Here I will write about recent stuff I did in my LibGDX game editor. Okay, maybe not ‘game’ editor yet. For now I want to make scene editor.
So, let’s start with a little of history: VisSceneEditor

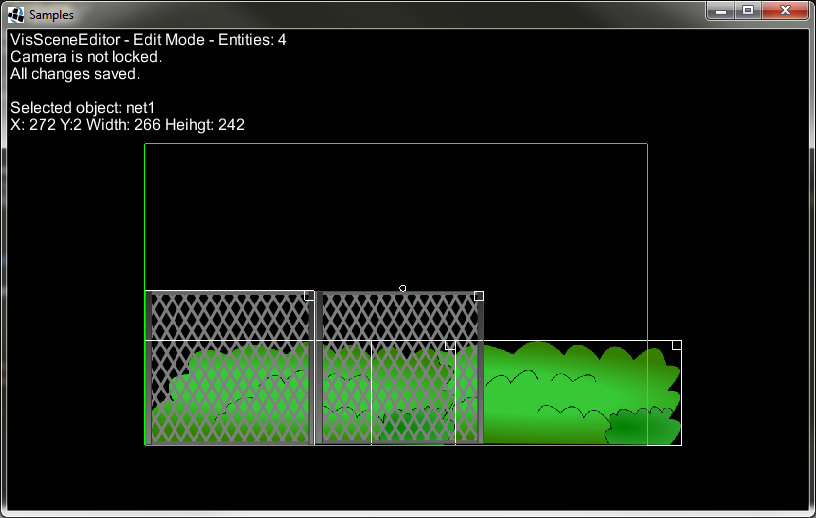
VisSceneEditor was a prototype of VisEditor. It allowed moving, resizing and rotating objects on scene. It was running on top of LibGDX game, so editor view was actually in real time. Work flow with it, was like this: open game, enter edit mode, place objects where you want them to be, save scene. Next time you will open your game, saved scene will be load automatically.
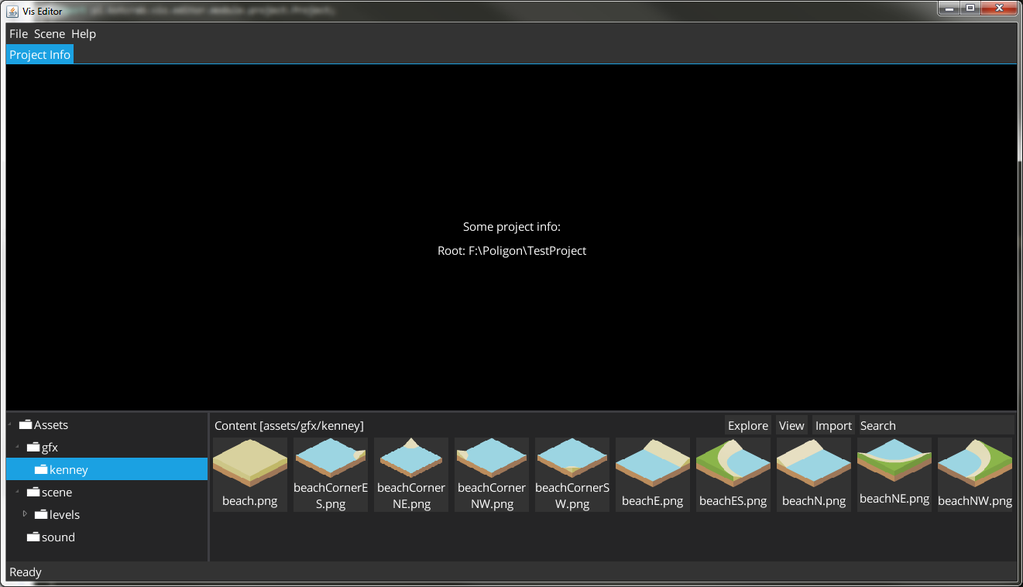
That editor worked pretty well, until you wanted to do something more complex. The problem was that programmer still had to add objects to scene form code level, that wasn’t very convenient. Also, I wanted to build editor that will have more features, it would be hard to do advanced editor running on top of game, so now VisEditor is a standalone application, here it is:

Kinda big change, don’t you think? :D
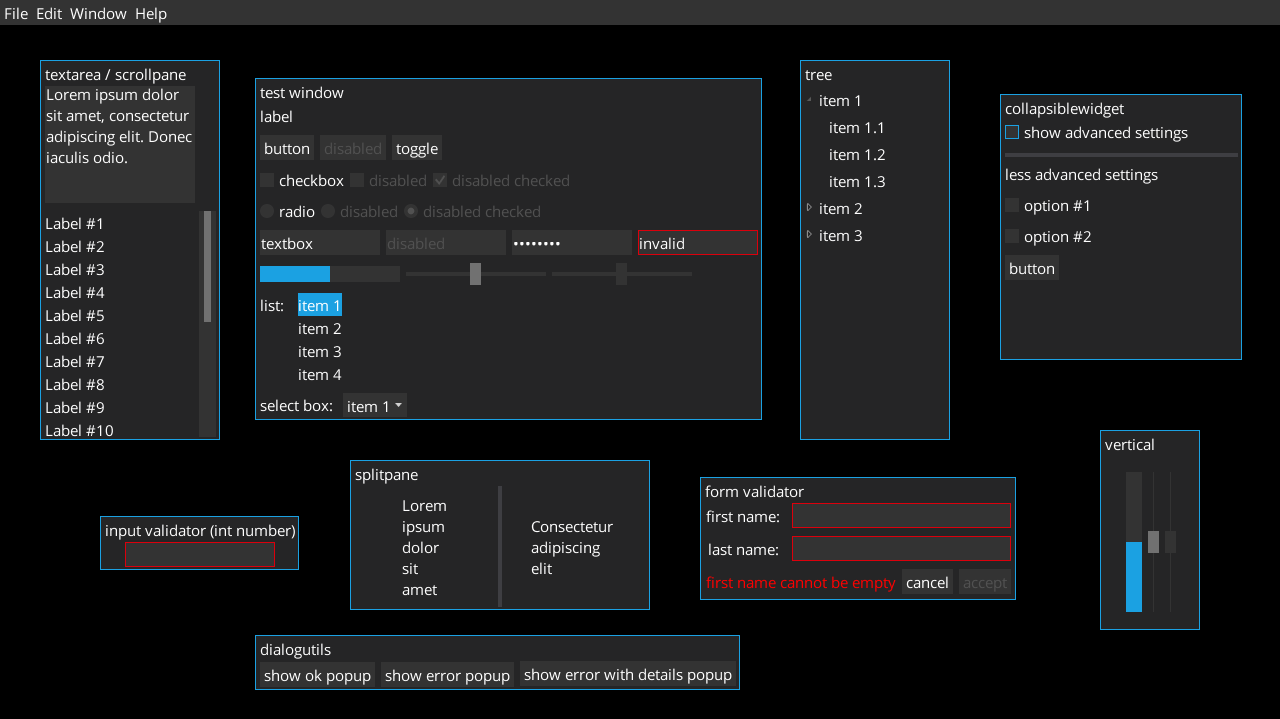
I wanted to make entire editor using scene2d.ui, without using Swing widgets because Swing is just ugly. I started with
making scene2d.ui skin. Initially, I planned to just integrate skin in editor project, but after showing some screenshots of
it in #libgdx IRC, I got positive feedback and decided to make it separate project, so everyone could use it, that way VisUI
was created.

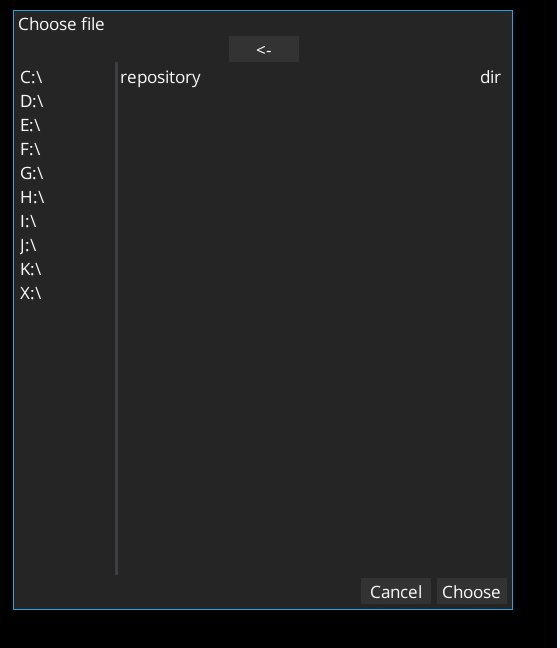
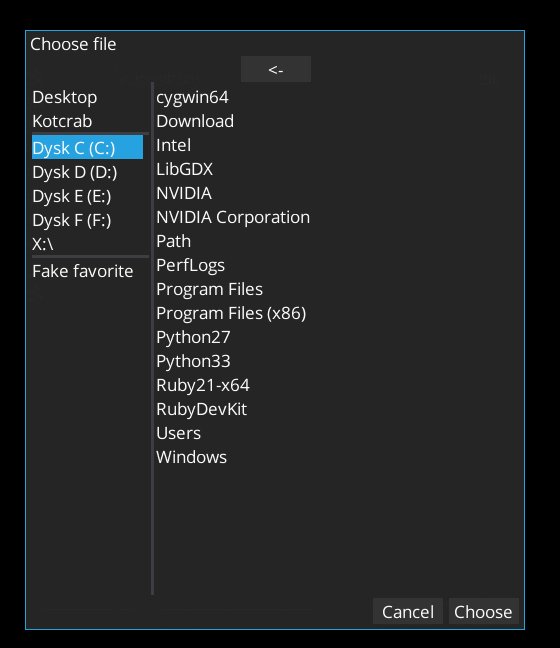
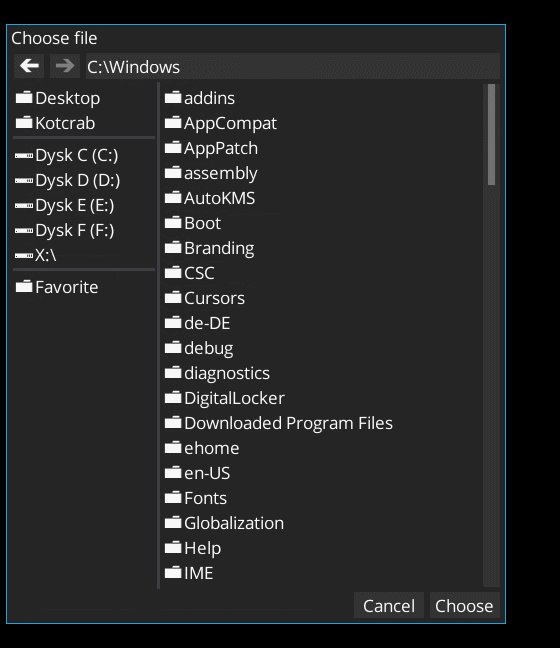
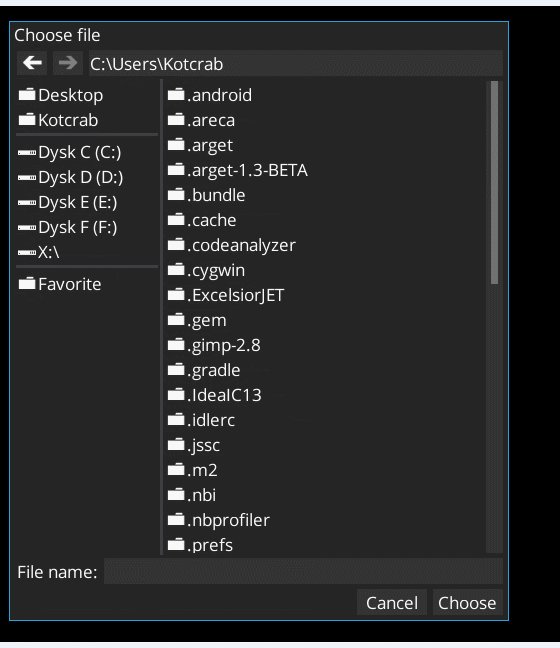
First big widget I made for VisUI was FileChooser. I didn’t want to use Swing one, not only because I don’t like how it looks,
I wanted to add very useful feature: favorites. I really don’t like browsing through thousands of directories to select one file.
With favorites, I can just add directory to list and I will have very quick access to that folder.
There wasn’t other choice, I had to make my own chooser. It took me 2 weeks, but it was worth it. The final result is really good in my opinion. Here is GIF showing my progress:

After making it, I was adding features to VisUI while working on editor, however there is not much interesting things to show from VisUI so, let’s take a look at the editor.
The Editor
Current version of editor allows to create new project, load it and close. Editor project is created on top of Gradle project. Gradle project will probably be required because that would allow me to add useful features, such as launching and packaging game from editor.
Editor also allows to create new scene and save it. Scenes are saved using Kryo, however this files are used only by editor. I want to add export features that will export JSON file,
I will see how this will turn out. JSON may be too simple to store scene data. We will see later.
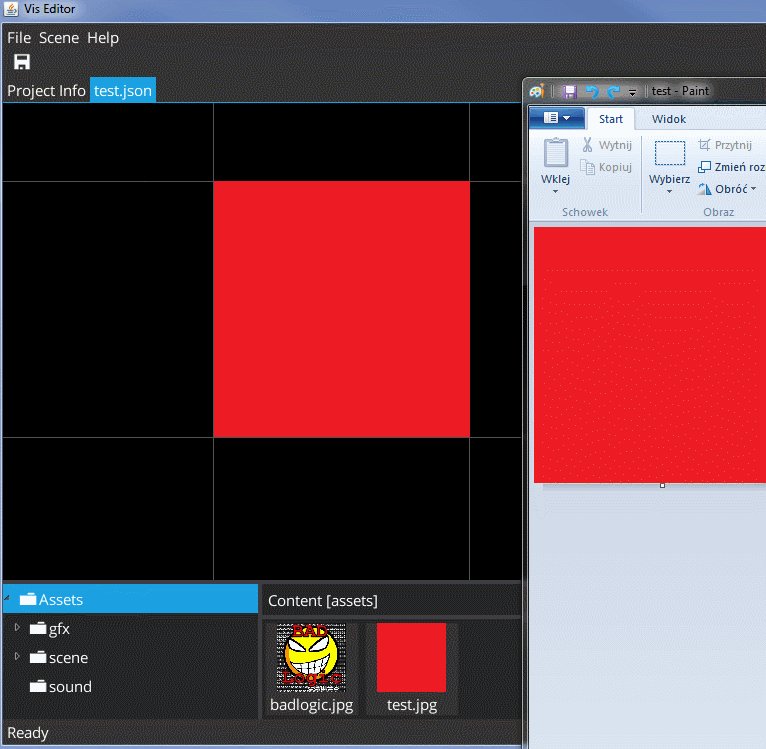
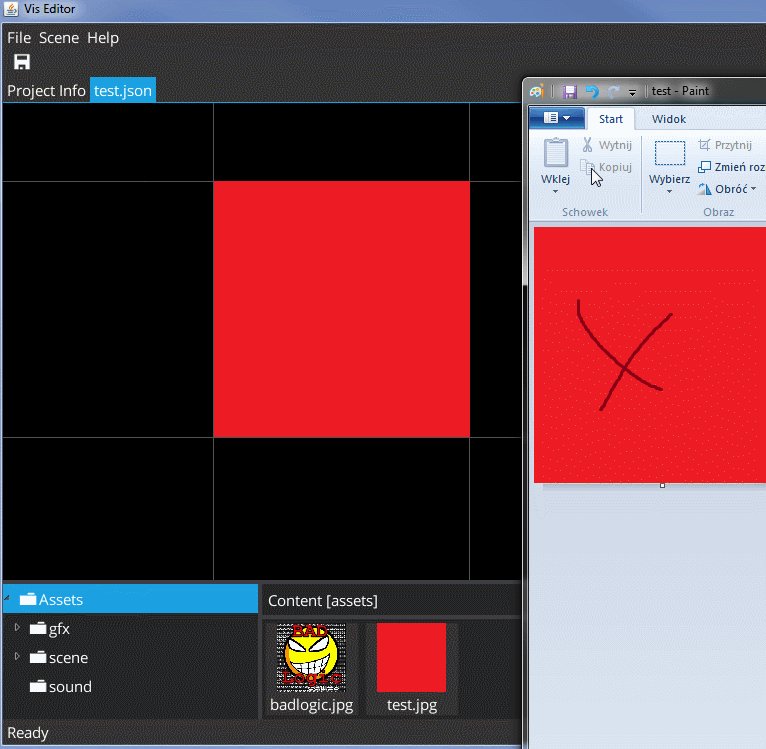
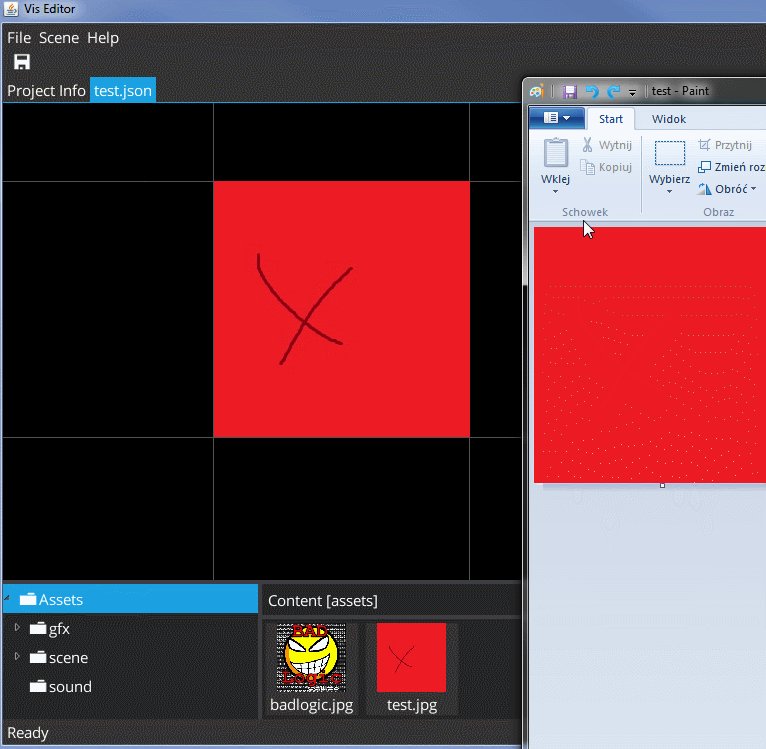
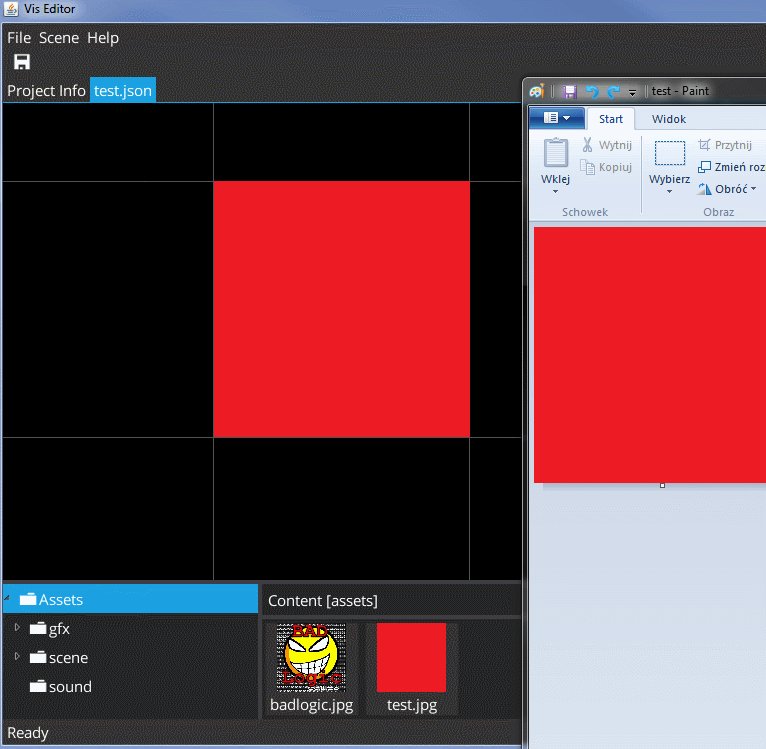
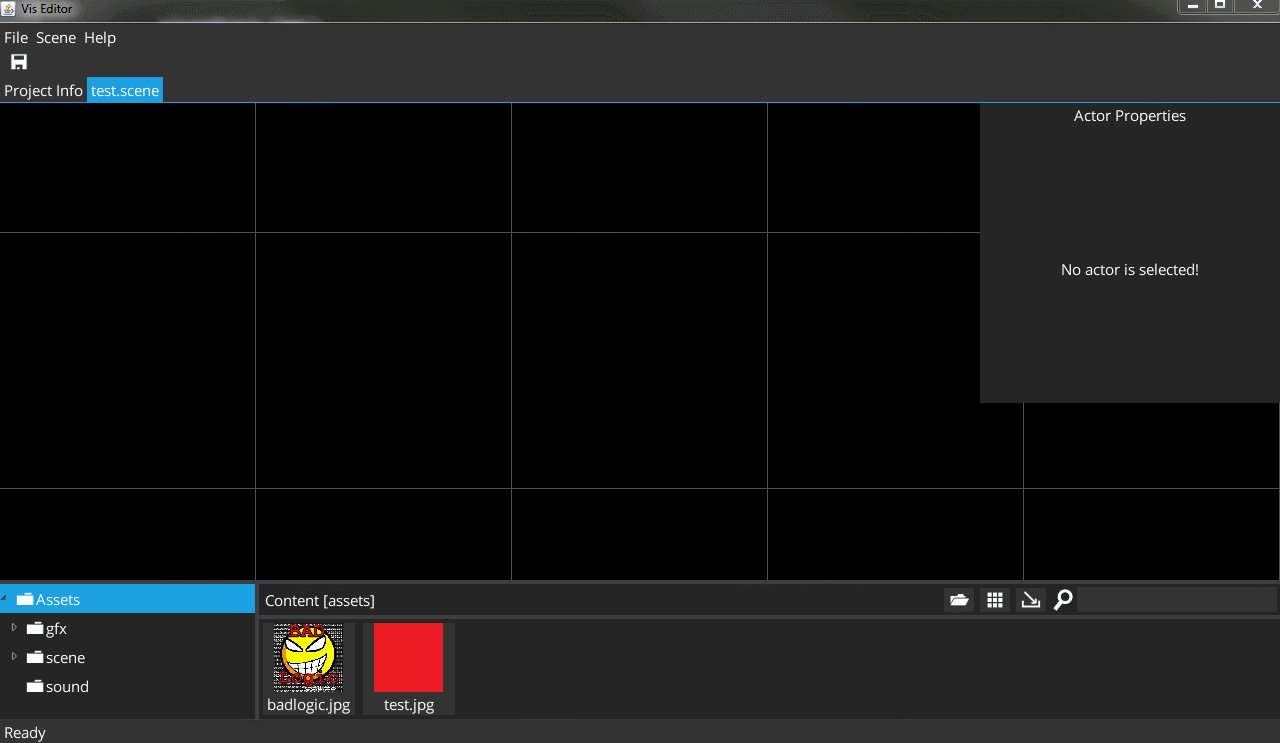
UI of assets manager is mostly finished. Really nice thing I like is that editor can reload assets automatically:

Hardest thing about reloading was using Java’s FileWatcher API. Seriously, it is really weird and recursive watching
directories is not possible to make using single watcher. I didn’t wanted to waste more time on it, so I just copied working solution
from another open source project.
All textures from assets folder are packed in background to TextureAtlas. This
process optimizes rendering and made reloading textures really easy because I can just update
TexutreRegions and I don’t have to reload multiple Textures, just reload atlas, update regions and it’s done.
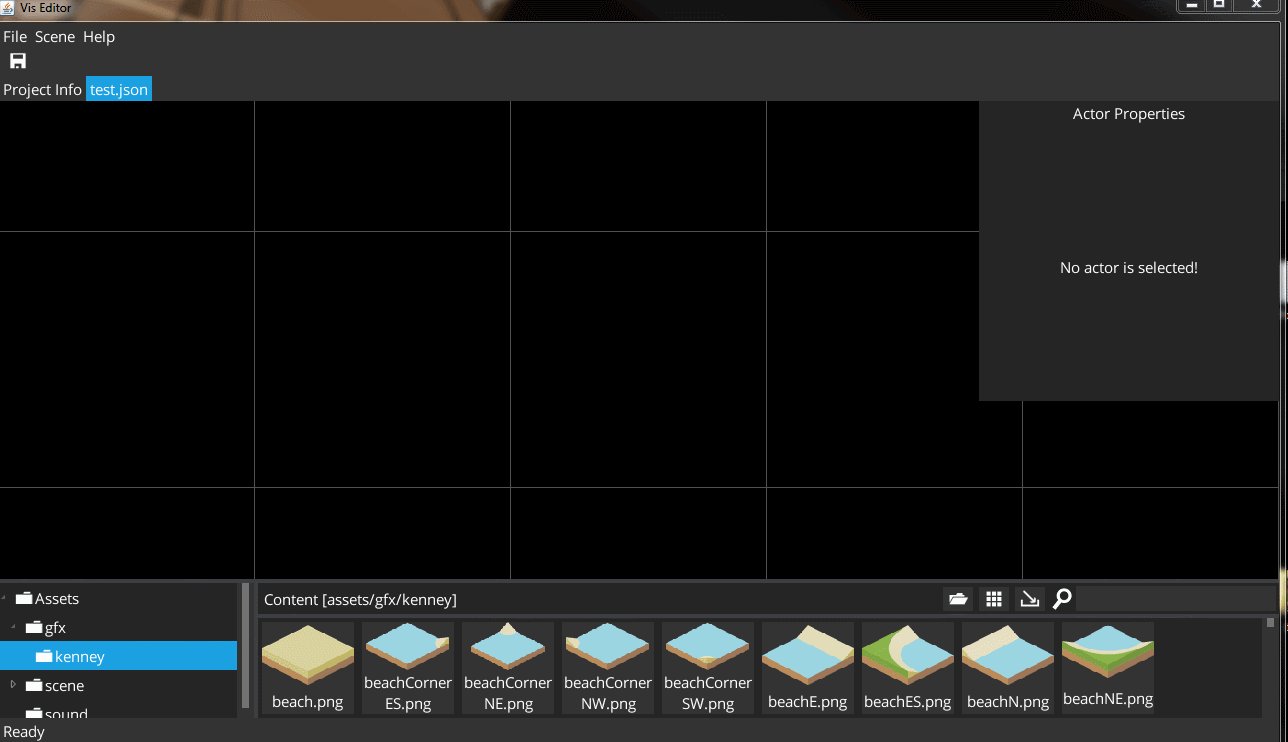
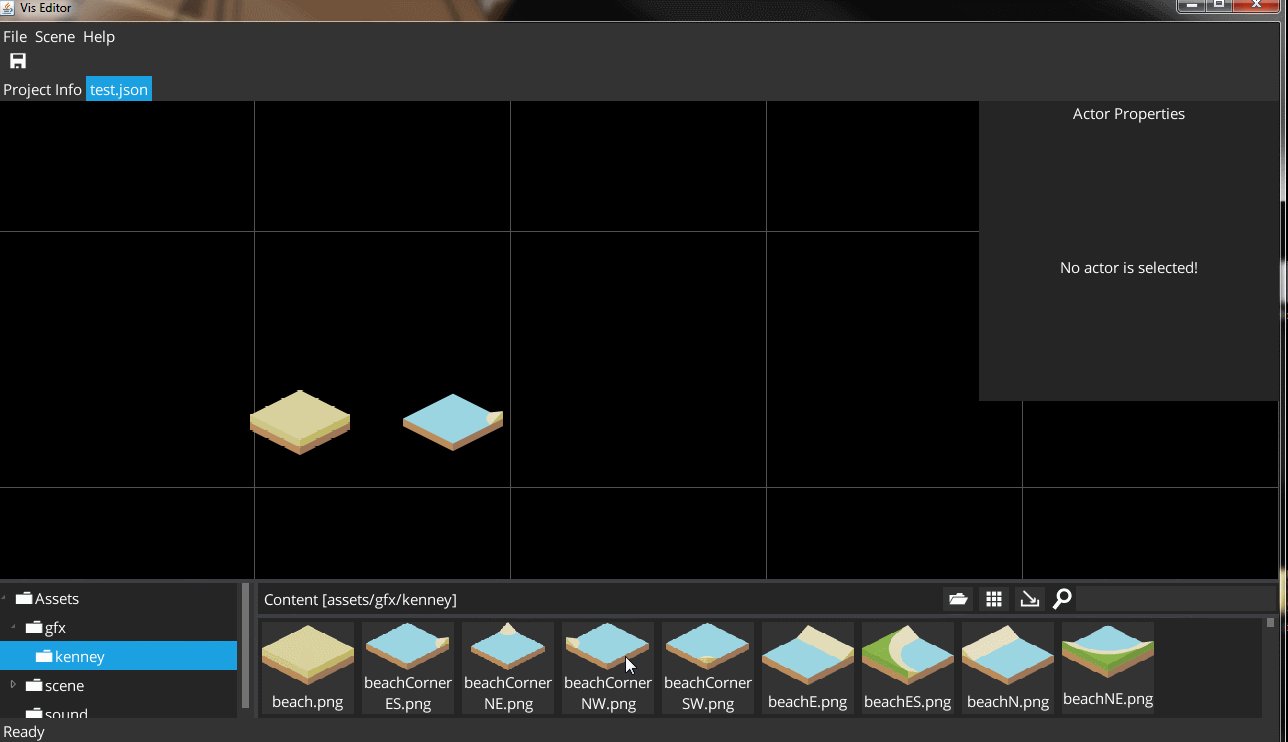
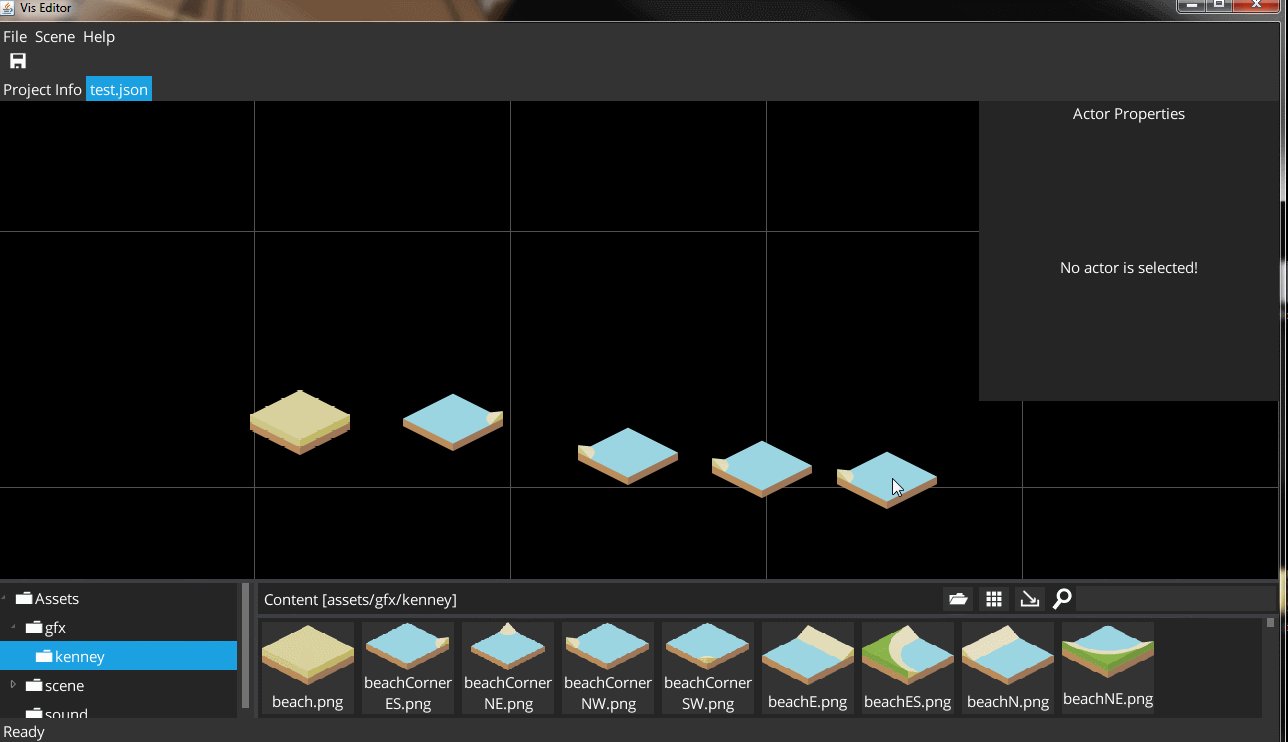
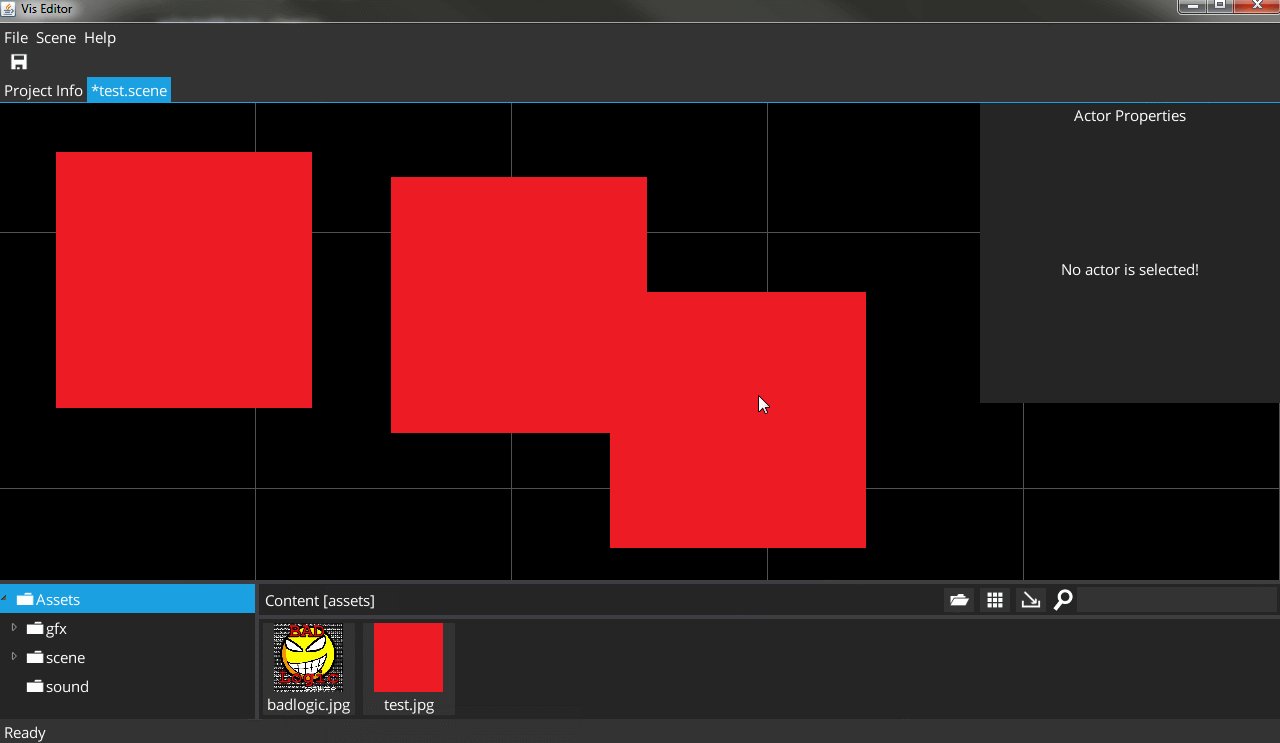
Editor also allows adding objects to scene:

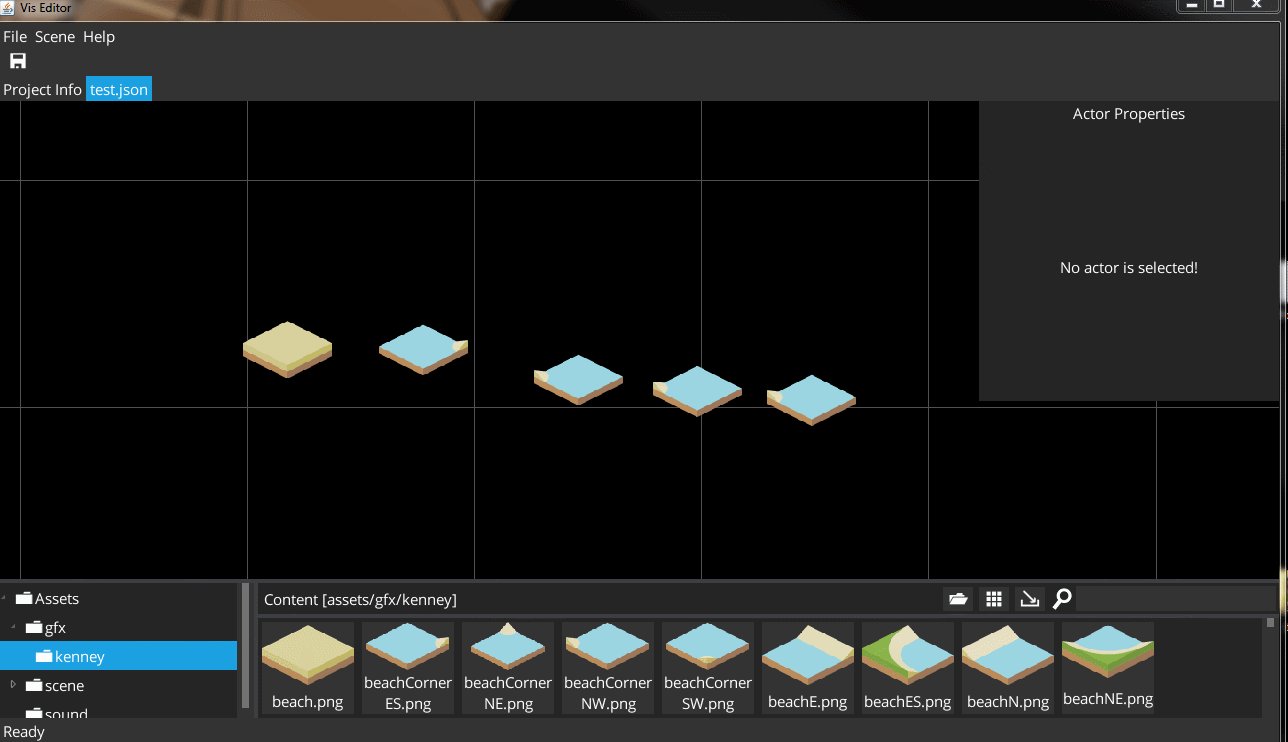
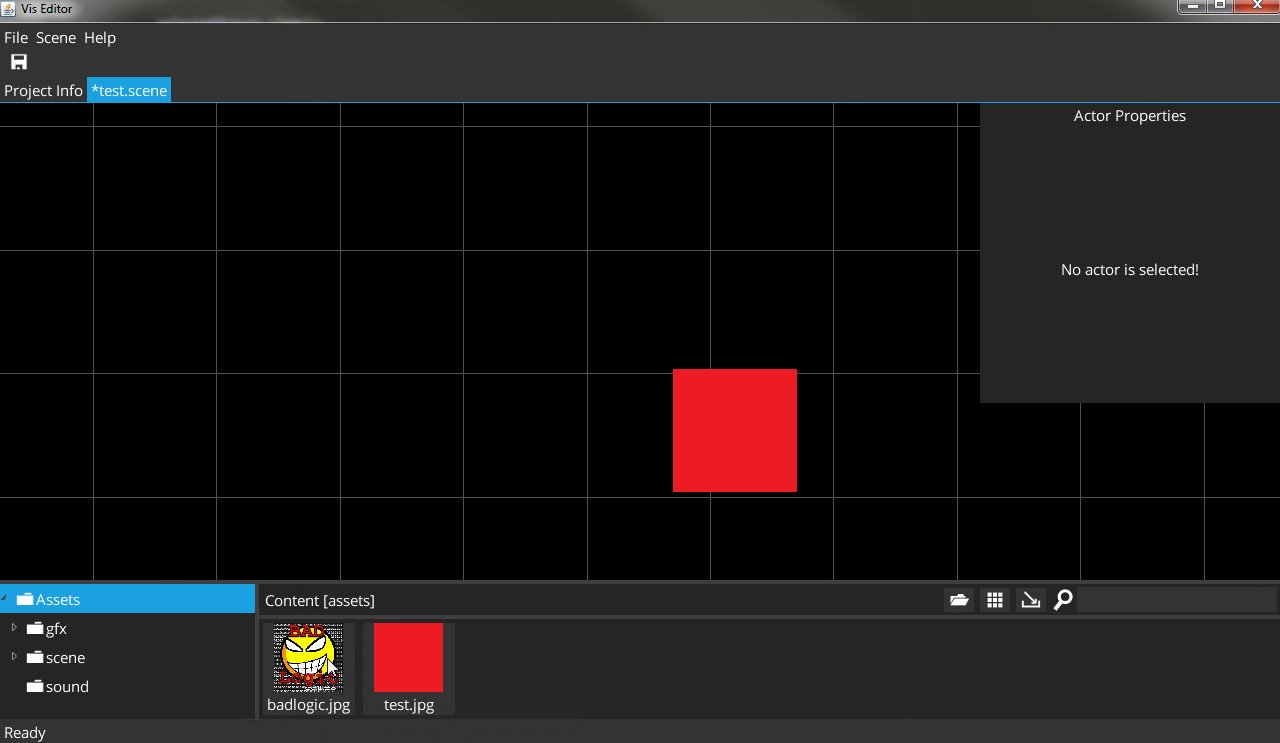
and removing them:

Also undo, redo, tab system and status bar works.
Editor Architecture
Few words about editor architecture. I decided to use module system. There are 3 levels on modules: editor, project and scene. Scene module can access any project or editor module. Project module can access any editor module.
For example FileAccessModule is a project module and it has methods to get FileHandles to main project folders.
Now, AssetsManagerUIModule may get FileAccessModule form module container and obtain path to assets folder so
it would be able to display UI with files list.
Will this solution work well later? Dunno, it works now. Modules should avoid relaying on other modules but sometimes it is just impossible.
I think that’s all for now, as you can see there is a lot to do, I don’t have much time free but I’m trying to work on it as much time as I can. I’m glad that you survived to the end of this post, see you in next devlog!